Objectif
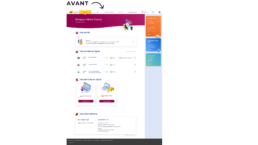
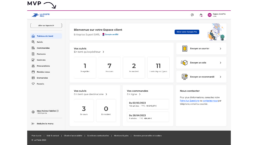
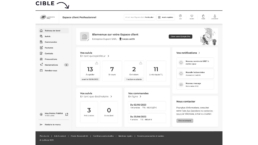
Améliorer l'expérience utilisateur sur l'Espace client Pro du site laposte.fr en l'adaptant à ses usages spécifiques, tout en prenant en compte les contraintes du client : l'extraction de données et la mise en place de fonctionnalités simples.
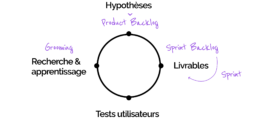
Description de la Méthode du projet
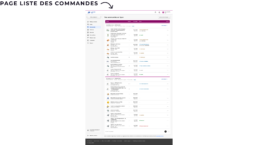
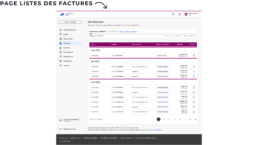
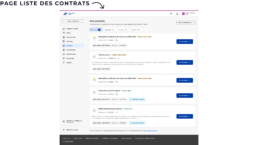
Au cœur de ce projet, le Lean UX a dicté notre démarche, guidant mes pas en tant que Lead UX/UI aux côtés des PO et PM pendant une période de deux ans. Mon but essentiel résidait dans l’infusion d’une perspective axée sur l’utilisateur lors de la refonte de la page d’accueil, la page commandes, factures et contrats.
À chaque kick-offs pour une nouvelle page, le product backlog nous était présenté. Mon objectif consistait à entreprendre des recherches approfondies (Atomic research, benchmark, bonnes pratiques…) afin de défier le backlog, travaillant main dans la main avec mon PO pour émettre des hypothèses éclairées sur le contenu et les actions à entreprendre.
Des ateliers d’itération avec les PO et d’autres UX, des réunions techniques avec les développeurs et la cartographie du parcours s’orchestraient pour donner naissance à un wireframe. Je menais ensuite des tests utilisateurs (critères d’éligibilité, protocole, prototype, restitution) afin de valider la compréhension du wireframe et s’assuraient que le contenu vital et essentiel était présent.
Les maquettes UI (responsive, cas d’erreurs, skeletons, cas nominaux…) prenaient forme, accompagnées d’un document compilant les spécificités techniques, remis au PO. Ma présence au pair-testing garantissait la validation du développement, marquant le début de la recette UX/UI. Chaque nouveau projet embrassait sensiblement la même méthodologie. En parallèle, mes efforts de recherche et d’amélioration continue visaient à sublimer les pages déployées en production, gagnant ainsi en transversalité et en omnicanalité.
33
utilisateurs La Poste Pro rencontrés
20h
d’interviews d’utilisateurs
+300
écrans UI livrés
+11%
de fréquence d'usage de l'Espace client
User Flow
Cet User Flow a été spécialement conçu pour approfondir notre compréhension du parcours emprunté par l’utilisateur lorsqu’il souhaite télécharger sa facture de ses paiements différés depuis son Espace client professionnel.
L’objectif visé était de mettre en lumière les points de rupture dans le parcours des utilisateurs, en favorisant une collaboration entre les différents membres de l’équipe pour remédier à ces lacunes.